Compilando para el navegador con WebAssembly
¿Qué es WebAssembly?
WebAssembly, abreviado conocido como WASM, es una nueva capacidad para la web. Es un blanco de compilación para lenguajes utilizados en aplicaciones nativas. Es rápido, portable y seguro.
¿Viene a Reemplazar a JavaScript?
No, JavaScript es un lenguaje muy dinámico y llegó para quedarse.
De manera resumida podemos considerar que WebAssembly viene a ayudar a JavaScript con tareas que requieran performance. Permitiéndonos tener más libertad a la hora de elegir un lenguaje para implementar nuestra solución.
¿Qué puedo hacer con él?
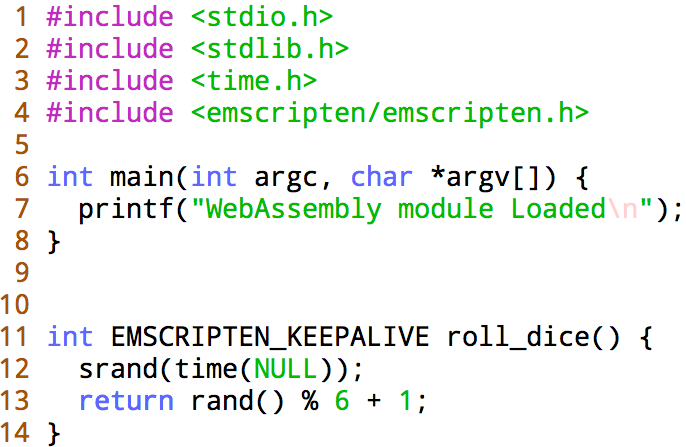
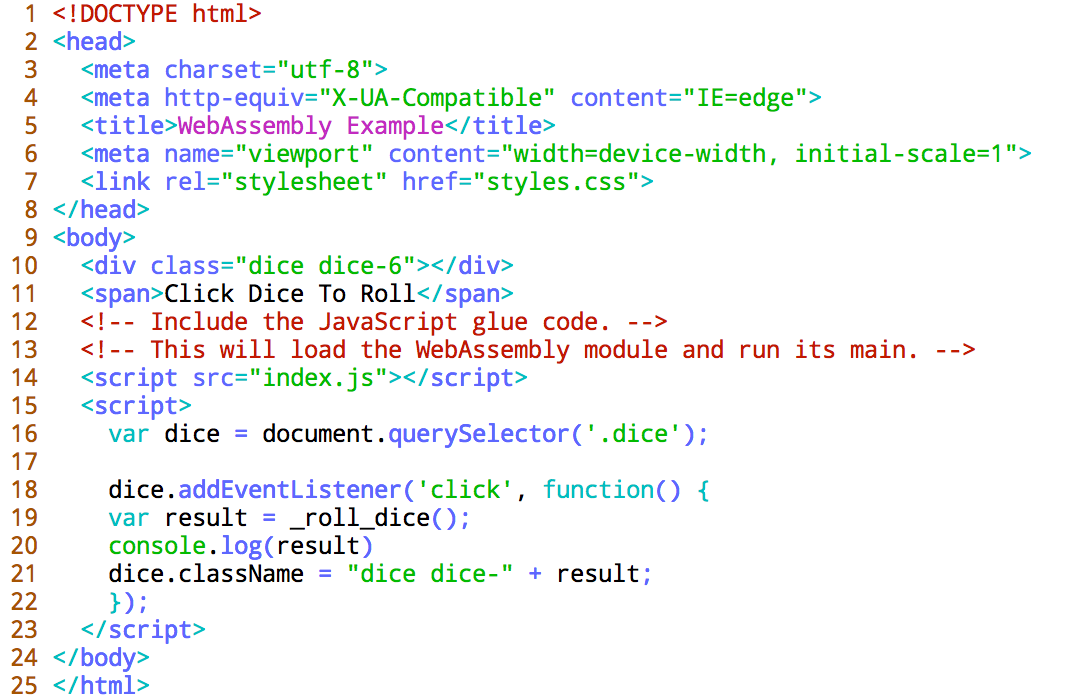
Código Existente de C/C++ lo podemos correr en el navegador, de manera que podamos realizar tareas que requieran un alto rendimiento utilizando JS sólo como un “pegamento” entre nuestra lógica y el navegador.
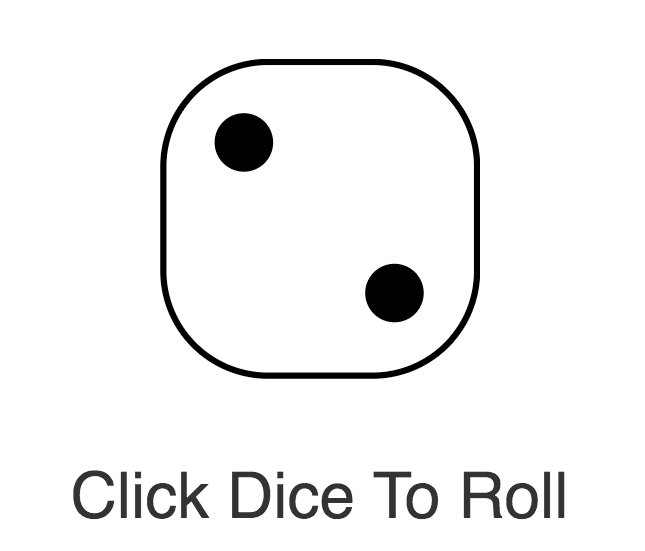
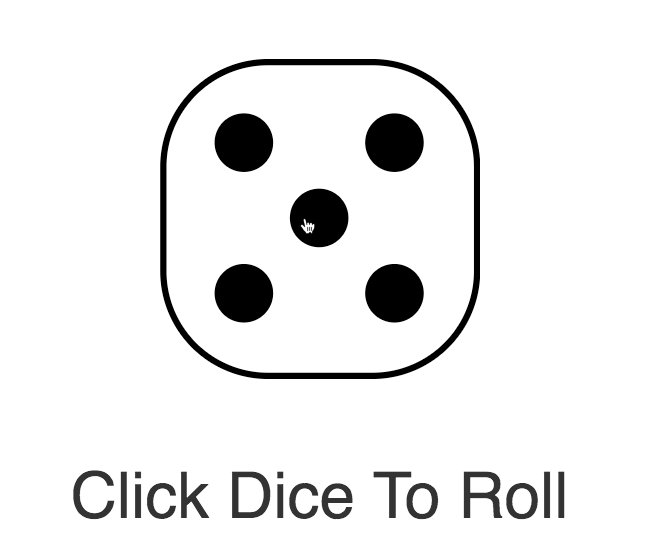
El siguiente ejemplo nos muestra como código existente de C es llamado con JavaScript mostrándonos valores de un dado.



Si deseas ver el ejemplo completo puedes encontrarlo aquí.
Un caso donde utilizar WASM puede ser una buena opción es en la creación de juegos para el navegador. La página oficial del proyecto nos muestra un demo de un juego de tanques optimizado para trabajar con WASM.
 Si deseas probarlo, puedes visitar el siguiente enlace.
Si deseas probarlo, puedes visitar el siguiente enlace.
Otra área de oportunidad son las tareas relacionadas con procesamiento de imágenes o video. El siguiente demo muestra un algoritmo de detección de rostros en el que se compara el rendimiento de WASM vs una implementación en JavaScript.

Si deseas probar el demo en tu equipo puedes visitar el siguiente enlace.
¿Qué lenguajes están soportados?
La versión 1 del MVP considera C/C++ y Rust como lenguajes para WebAssembly, sin embargo ya hay gente trabajando en opciones para otros lenguajes como C#. Hace unos días vi que ya hay gente trabajando en soportar Go.
¿Entonces puedo acceder a sockets, archivos, APIs nativas desde WASM?

No, WebAssembly corre dentro de un sandbox en el navegador y sólo puede acceder a Web APIs (igual que Javascript). Sin embargo el SDK de Emscripten provee wrappers de varias apis nativas permitiendo simplificar el portar código nativo al navegador (Por ejemplo sockets a web sockets, GL a WebGL, OpenAL a WebAudio, entre otras)
¿Que navegadores lo soportan actualmente?
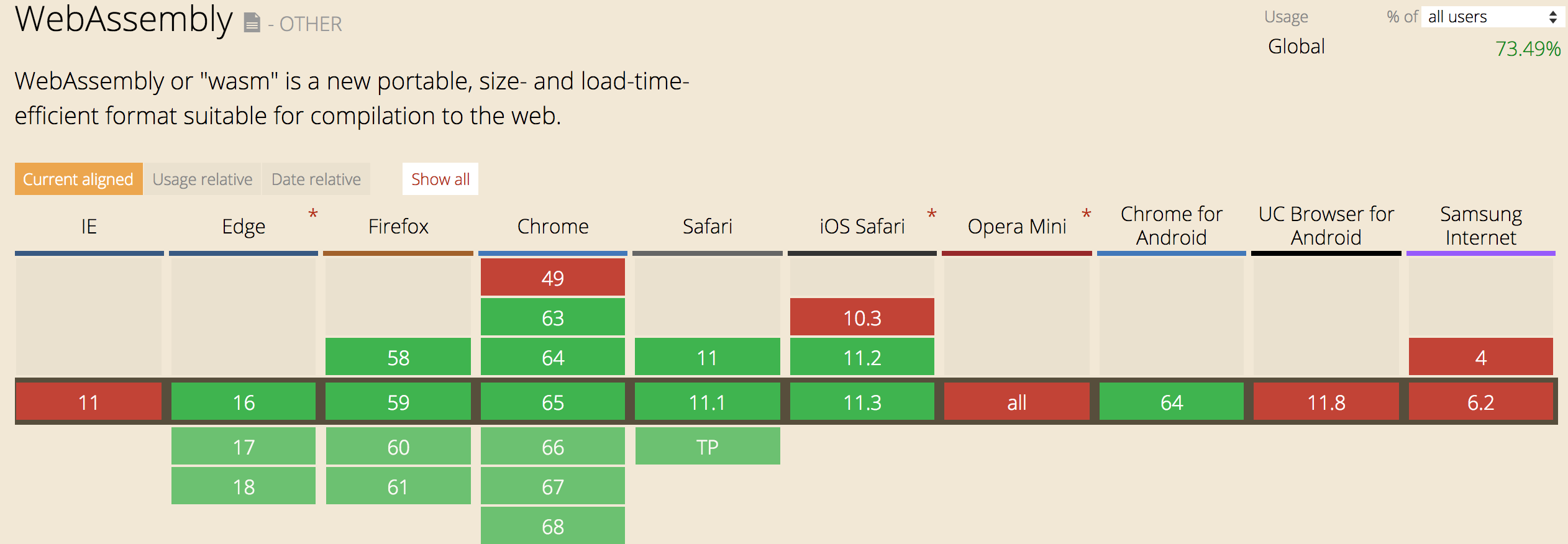
Al día de hoy WebAssembly está soportado en los principales navegadores del mercado, siendo Internet Explorer el único que no lo soporta, por lo que si tu aplicación aún debe mantener IE no es una opción 100% viable. Esperemos en un futuro no muy lejano ya no sea necesario tener que considerar IE a la hora de crear nuestras aplicaciones.
 https://caniuse.com/#search=webassembly
https://caniuse.com/#search=webassembly
¿Entonces cómo desarrollador frontend debería aprender C y C++ para utilizar WASM?
No necesariamente. La idea de WASM es el crear librerías que sean llamadas utilizando Javascript. Posiblemente en un futuro NPM tendrá varios módulos de proyectos hechos en WASM (Spoiler ya hay algunos).
Conclusión
WebAssembly es una alternativa para el navegador que en unos años tomará mucha fuerza, por lo que vale la pena tenerlo en cuenta como una herramienta a aprender desde ahora.
